In a prior post, I explained how you can use the HTML tags <b> and <i> to bold and italicize text in botanical names. In this post I explore ways to use other tags, such as <br> the line break element.
One example of the use of this tag is to create line breaks in a description so that it breaks where you would like it to. To do this, just insert <br> where you want a line feed. This can help if a long name is making your facts panel too wide, or the name is breaking in a confusing or ugly way.
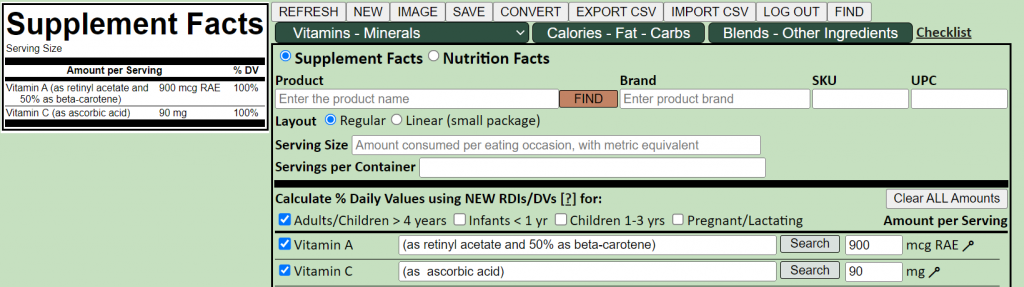
See the following example.

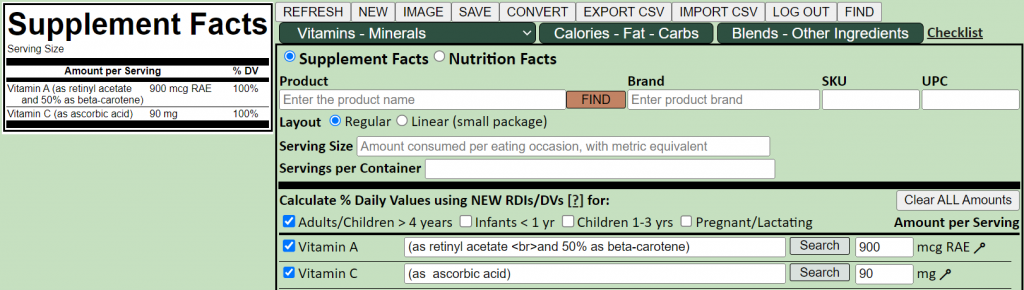
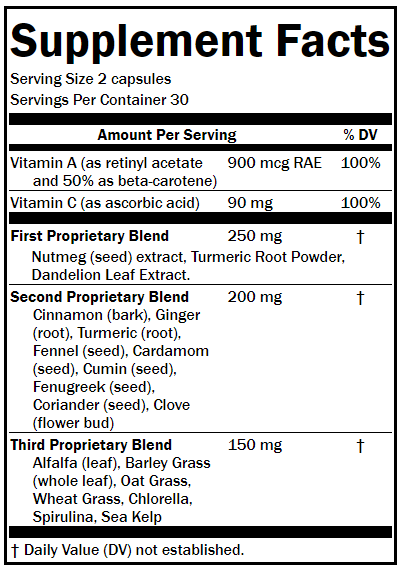
The ingredient for Vitamin A breaks after the “and” which is confusing. Adding <br> will fix that:

The following workaround for multiple blends is now obsolete, see this post. If you upgrade old labels that have this workaround, you will need to adjust the blends to achieve the new format. Single blend labels that use the conventional method for blends will be automatically upgraded.
I have been asked a few times whether you can add more than one proprietary blend to a label in the application. The basic answer is no, only one proprietary blend is supported, but there is a way to use the <br> tag to simulate multiple blends, provided that you require a “wrap” layout.

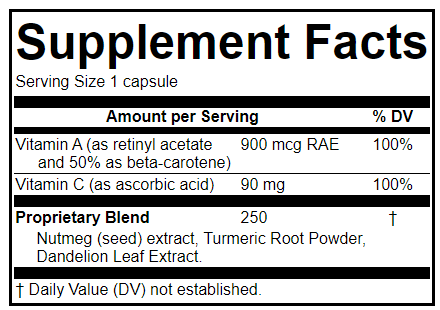
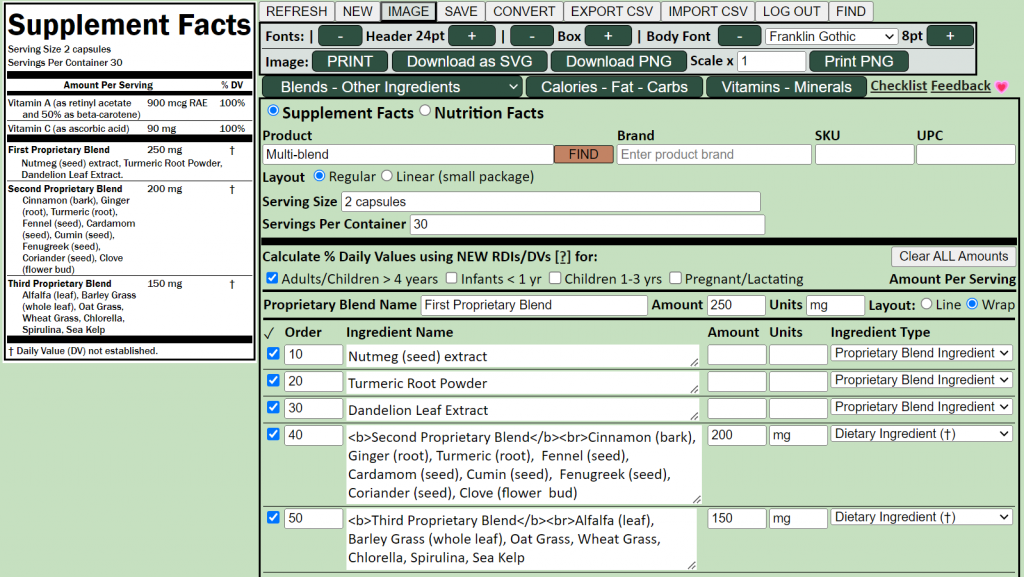
Here is a single-blend supplement created in the conventional way. But suppose I need a second blend? I can create one as a “dietary ingredient” with multiple components, using <br> and <b> tags to create the blend name, and choose the Dietary Ingredient type. Don’t forget to close out using the </b> tag so only the blend name is bold.
Here is the text to enter:
<b>Proprietary Blend Name</b><br>Proprietary blend ingredients…
The break tag <br> causes a line feed after the blend name. Separate the ingredients by commas, choose type “Dietary Ingredient” (NOT Blend) for the whole group. Enter the weight and units of measure for entire blend on the dietary ingredient line.


Just one little problem here, you may notice the wrapping of the blend ingredients doesn’t quite match the “conventional” blend. So, if you are creating multiple blends this way, I recommend you do not mix and match the two methods. This is a workaround and as such isn’t perfect…
Hint: the “break” tag <br> can also be very useful for formatting Other Ingredients. I’ll leave it to you to figure out other ways you can use HTML tags!